参照:https://note.com/fuku_fk/n/n70e6985843ea
リッチメニューの作成の予備知識
●リッチメニュー全体を1枚の画像でアップロード(3通り)
①LINE APIを使ってリッチメニュー設定
ユーザー全員に同じリッチメニュー:(A)
ユーザーごとに異なるリッチメニュー:(B)
②LINE Official Account Manager でもリッチメニュー設定可能
ユーザー全員に同じリッチメニュー:(C)
※(すべての方法で設定されている場合の優先順位) 高い順位に、(B)>(A)>(C)
●リッチメニュー作成時に設定したサイズで開発
●横幅は、800px以上、2500px以下。高さは、250px以上
●幅/高棹アスペクト比は、1.45以上
1)リッチメニュー作成の全体像
リッチメニューの構造を作成
↓
画像をアップロード
↓
エイリアス作成
↓
表示設定

2)実装
①line-bot-sdk-gasのファイブラリ追加
◯ライブラリのスクリプトID(バージョン34) 1KsjhQa6oymhUiACWsAlFTG_XoN8Pnz4px2ekABPjO4tSMX6xRSQMBicy
②リッチメニューの自由分割
リッチメニューの構造作成
const bot = new LineBotSdk.client("チャンネルアクセストークン");
function createRichMenu() {
let richmenu = bot.richmenu({
"name": "リッチメニュー",
"barText": "メニュー",
"size": { "width": 2500, "height": 1686 },
"selected": true,
"areas": [
bot.area({"x": 0, "y": 0, "width": 625, "height": 561,
"action": bot.aMessage({"text": "テキスト"}) }),
bot.area({"x": 625, "y": 0, "width": 625, "height": 561,
"action": bot.aUri({"uri": "https://script.google.com"}) }),
]
})
let res = bot.createRichMenu(richmenu);
console.log(res.toString());
}画像をアップロード
Googleドライブに画像をアップロードして、画像ファイルのID取得
function uploadRichmenuImage() {
const file = DriveApp.getFileById("画像ID");
const blob = Utilities.newBlob(
file.getBlob().getBytes(),
file.getMimeType(),
file.getName()
);
bot.setRichMenuImage("リッチメニューID", blob);
}デフォルト表示設定
// デフォルト表示
function setDefaultRichMenu() {
bot.setDefaultRichMenu("リッチメニューID");
}// デフォルト取り下げ
function deleteDefaultRichMenu() {
bot.deleteDefaultRichMenu();
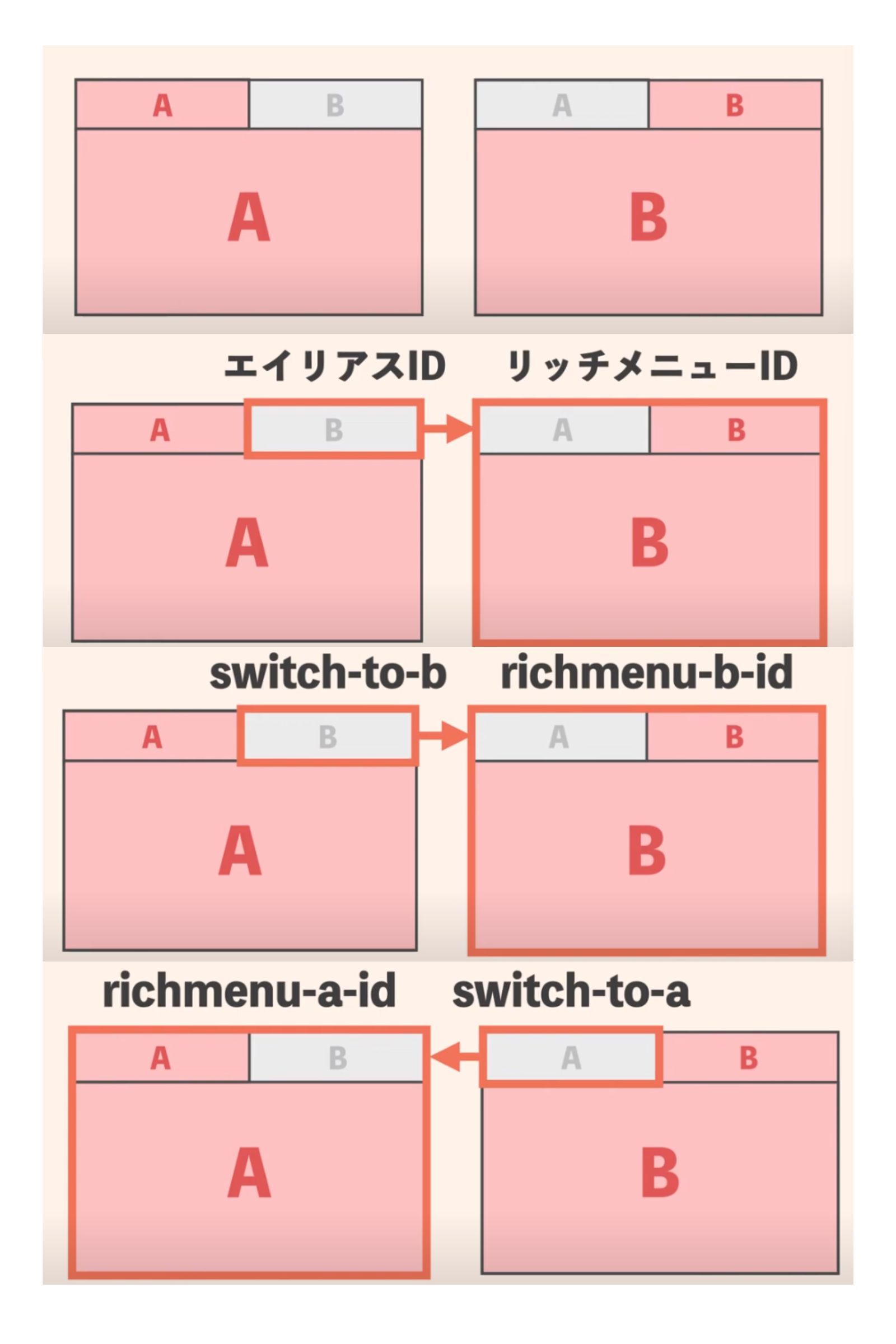
}②リッチメニューのタブ切り替え
リッチメニューの構造作成(リッチメニュー切り替えアクション)
const bot = new LineBotSdk.client("チャンネルアクセストークン");
function createRichMenu() {
let richmenu = bot.richmenu({
"name": "リッチメニュー",
"barText": "メニュー",
"size": { "width": 2500, "height": 1686 },
"selected": true,
"areas": [
bot.area({ "x": 0, "y": 0, "width": 1250, "height": 350,
"action": bot.aSwitch({"aliasId": "switch-to-a", "data": "change to A"}) }),
bot.area({ "x": 1250, "y": 0, "width": 1250, "height": 350,
"action": bot.aSwitch({"aliasId": "switch-to-b", "data": "change to B"}) }),
]
})
let res = bot.createRichMenu(richmenu);
console.log(res.toString());
}エイリアス作成
// エイリアス作成
function createRichMenuArias() {
bot.createRichMenuArias("switch-to-a", "richmenu-25602bb502fa8b62285eafc3975aa306");
bot.createRichMenuArias("switch-to-b", "richmenu-db2c28c3bfa86ffff09b20532179c7e7");
}
// エイリアス変更
function updateRichMenuArias() {
bot.updateRichMenuArias("switch-to-a", "richmenu-42eb66def07c70dac7c9e7734dcda2fd");
bot.updateRichMenuArias("switch-to-b", "richmenu-f98a49b34be06777bfb42e2cb359a365");
}
// エイリアス削除
function deleteRichMenuArias() {
bot.deleteRichMenuArias("switch-to-a");
bot.deleteRichMenuArias("switch-to-b");
}リッチメニュー削除
function deleteRichMenu() {
bot.deleteRichMenu("richmenu-26aa4a2e0b37a750b11145c2f399688b");
}
888


