FormViewとは
FormViewとはクラスベースビューの一種で、フォームの作成に特化したクラスです。
FormMixinクラス、ProcessFormViewクラスなどを継承していて、その属性やメソッドを受け継いでいる。
データベースの操作を想定しないクラスベースビューである。
cf)CreateView、UpdateView→データベースの操作を想定

FormViewクラスの属性
| クラス変数(属性) | 内容 |
|---|---|
| template_name | テンプレートHTMLのパス |
| form_class | フォームクラス |
| success_url | POST時にリダイレクトしたいページのURL |
FormMixinクラスの属性
| クラス変数(属性) | 内容 |
|---|---|
| initial | フォームの初期値をdict形式で指定します。 |
| form_class | forms.pyで定義したフォームを指定します。 |
| success_url | POST時にフォームの内容が問題なければリダイレクトされるページのURLを指定します。動的なページ(他のテンプレート)への遷移の場合、reverse_lazy()を使用します。 |
| prefix | 生成したフォームのフィールド名のプレフィックス。例えばprefix=”test”とすると、各フィールド名の頭に”test-“が付与されます。 |
FormMixinクラスのメソッド
| メソッド名 | 説明 |
|---|---|
| get_initial() | フォームの初期値を返します。デフォルトではinitial属性のコピーを返します。 |
| get_form_class() | 使用するフォームクラスを返します。デフォルトではform_class属性を返します。 |
| get_form(form_class=None) | get_form_kwargs()メソッドの戻り値をパラメータとしてform_class属性で指定したクラスのインスタンスを返します。 |
| get_form_kwargs() | フォームクラスのパラメータを返します。ここでinitialとpredixがパラメータとして設定されます。POST時にはPOSTしたデータが設定されます。 |
| get_prefix() | 生成されたフォームのプレフィックスを返します。デフォルトではprefix属性を返します。 |
| get_success_url() | フォームのバリデーション成功時のリダイレクト先を返します。デフォルトではsuccess_url属性を返します。 |
| form_valid(form) | バリエーション成功時に呼び出され、get_success_url()メソッドの戻り値にリダイレクトします。 |
| form_invalid(form) | バリエーション失敗時に呼び出され、不正なフォーム内容を保持したフォーム画面を再表示します。 |
| get_context_data(**kwargs) | get_form()メソッドで得たフォームクラスのインスタンスに対して、入力されたフォーム情報を追加します。 |
ProcessFormViewクラスのメソッド
| メソッド名 | 説明 |
|---|---|
| get(request, *args, **kwargs) | GET時の動作を定義します。get_context_dataメソッドで得たコンテキスト情報をテンプレートにレンダリングします。 |
| post(request, *args, **kwargs) | POST時の動作を定義します。入力されたフォームを取得し、バリデーション結果が成功であればform_valid、失敗であればform_invalidメソッドを呼び出します。 |
| put(*args, **kwargs) | PUT時の動作を定義します。実際はpostメソッドを呼び出しているだけなので動作はPOST時と同じです。 |
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('form/', views.MemberFormView.as_view(), name='form'),
]forms.py
from django import forms
class MemberForm(forms.Form):
name = forms.CharField(max_length=100, label = '名前')
age = forms.IntegerField(label='年齢')views.py
from django.urls import reverse_lazy
from django.views.generic.edit import FormView
from .forms import MemberForm
class MemberFormView(FormView):
# テンプレート名の設定
template_name = 'app/form.html'
# POST時の線先の設定
#success_url = '/static/app/top.html' ---静的ページへの遷移
success_url = reverse_lazy('form') ---動的ページへの遷移
# フォームの設定
form_class = MemberForm
# フォームの初期値を指定します
initial = {"name": "Takuya", "age": 30}
# フィールド名の先頭に文字列を追加します
prefix = "test"
if request.method == "POST":
form = MemberForm(request.POST)
# form_validをオーバーライドする
if form.is_valid():
introduction = f"私の名前は{form.cleaned_data['name']}です。年齢は{form.cleaned_data['age']}歳です。"
context = {'form': form, 'intro': introduction}
return render(request, template_name, context)
else:
form = MemberForm()
return render(request, template_name, {"form": form})フォームからのデータの受け取り
参照:

【Django入門5】フォームの基本
このページでは、Django におけるフォームについて解説していきます。 フォームというのは、下の図のようなユーザーから入力を受け付けるような画面のことになります。下の図はユー ...

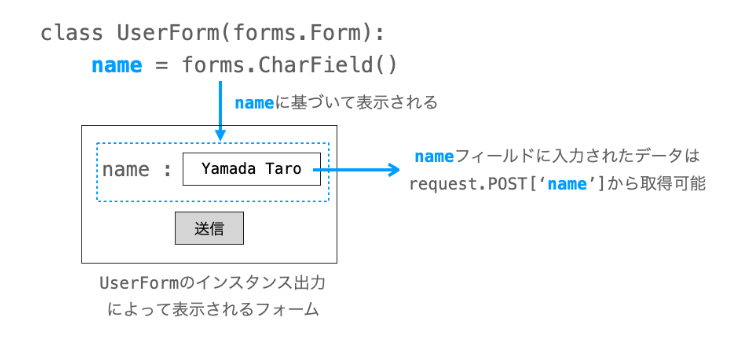
1)reqest.POST から取得する
この request.POST は QueryDict というクラスのインスタンスとなり、request.POST.get(‘フィールド名’) や request.POST[‘フィールド名’] からフォームの フィールド名 に対応するフィールドに入力されたデータを取得することが可能です。要は辞書と同じようにデータを取得することが可能です。
name = request.POST.get('name') or
name =request.POST['name']2)cleaned_data から取得する
request.POST をフォームクラスのコンストラクタの引数に指定すれば、ユーザーが各種フィールドに入力して送信してきた情報をセットした状態のインスタンスを生成する。
ただし、生成直後のインスタンスはデータ属性 cleaned_data は持っていません。
インスタンスにデータ属性 cleaned_data を持たせるためには、インスタンスに is_valid メソッドを実行させる必要があります。
form = UserForm(request.POST)
if form.is_valid():
name = form.cleaned_data.get('name')※cleaned_data から取得できるデータは妥当性の検証が行われたデータとなっている。この妥当性の検証を行うのが is_valid メソッドとなります。
form.html
<form method='POST'>
{% csrf_token %}
{{ form }}
<button name="btn_submit" type="submit">
送信
</button>
</form>
{{ intro }}top.html
<h1>Thank you!</h1>参照

【django】FormViewの使い方と実装例 | みかん箱でプログラミング
Djangoのクラスベースビューの中でも、フォームを作成するのに特化したFormView。今回は、このFormViewの使い方を説明し、最低限の変数の設定でフォームを作成する実装例を紹介します。フォーム機能は、Webアプリケーションを作成す

