ショートカットキー
CTRL+B 左ナビの展開・閉じ
CTRL+SHIFT+E フォルダ階層表示
CTRL+SHIFT+X 拡張機能表示
マスト
Prettier – Code formatter
JavaScript、TypeScript、CSS、HTMLなど、さまざまなプログラミング言語をサポート
Prettier SQL VSCode
Polacode
CodeSnap
コードのスクリーンショットを簡単に撮ることができます。共有可能な画像ファイルを生成するため、ドキュメンテーション、チュートリアル、SNSプラットフォームでのコードの共有に便利です。
Code Runner
VS Code内からさまざまなプログラミング言語のコードスニペットや、ファイル全体を素早く実行することができる拡張機能です。コードエディターと別のターミナルを切り替える必要がなくなり、コードのテストと実行を効率化することができます。
Path Intellisense
コード内のファイルパスを高度に自動補完し、ファイルパスの入力を簡素化します。プロジェクト内でファイルやモジュールを参照する際のタイプミスをなくし、正確性を高めることができます。
Live Server
Live Serverを利用して、ローカルサーバーを立てているので、リアルタイムに変更が反映され、確認する事ができる仕組み
アイコン/装飾/
Night Owl
美しいVS Code用テーマ。目に優しい落ち着いた色調のテーマを実装することで、眼精疲労が軽減され、コーディング作業が捗ります
Material Icon Theme
vscode-icons
デフォルトのファイルアイコンを魅力的かつ直感的なアイコンに置き換えることも。
Better Comments
コードに色分けされたコメントを追加し、異なるタイプのコメントを簡単に区別できるようになります。また、接頭辞を使って重要なメモ、TODO、警告などを強調表示することも。
HTML/CSS/JavaScript/
Auto Rename Tag
開始タグまたは終了タグを変更すると、HTMLまたはXMLタグの名前も自動的に変更される便利な拡張機能です。
Auto Close Tag
自動で終了タグを挿入してくれる機能
HTML CSS Support
HTMLファイル内のCSSサポートを強化してくれます。CSSプロパティのインテリジェントな提案と自動補完が特徴で、高速かつ正確な記述を行うことができます。
HTML Boilerplate
JavaScript (ES6) code snippets
JavaScript (ES6) code snippetsは、JavaScriptコードを書く時間と手間を削減できる、便利なコードスニペットを揃えています。
ESLint
リンターと呼ばれる機能で、JavaScriptとTypeScriptのエラーを検出して、コーディング標準を実施し、コードの質を高めてくれます。
htmltagwrap
選択テキストをHTMLタグですぐ囲めるようになる
React/Next.js
ES7+ React/Redux/React-Native snippets
React-Native/React/Redux snippets for es6/es7
PHP
PHP Intelephense
python/Django/Flask
Python
Python開発者に必要不可欠。開発作業を効率化する機能一式が揃っており、Pythonコードの記述、デバッグ、テストを容易にします。
Pylance
Pythonの言語サポート機能。Pythonコードのインテリセンス、コードナビゲーション、タイプチェックなどを強化してくれます。
Jupyter
VS Code内でJupyter Notebookを操作することができるようになる拡張機能。Jupyterのインタラクティブなコンピューティングの性能とVS Codeの機能と生産性をシームレスに統合することができます。
Jinja
Jinjaテンプレート言語の言語色化サポートがVSコードに追加されます。
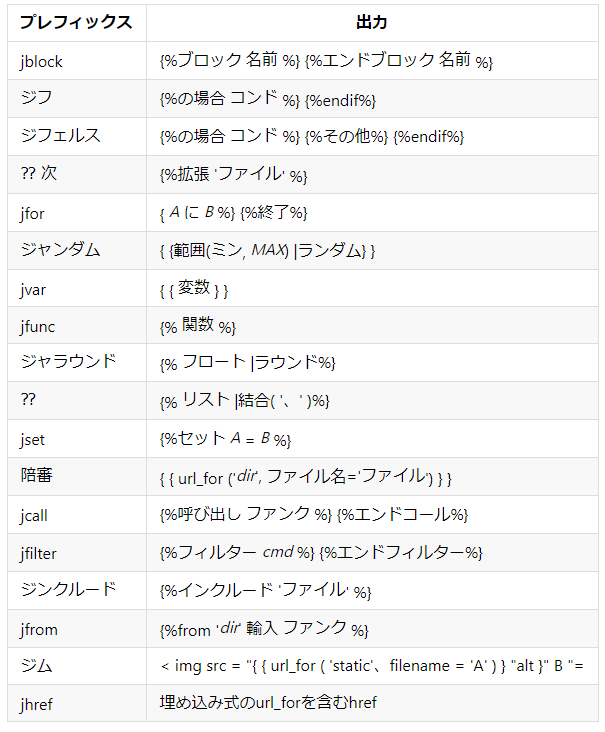
Jinja2 Snippet Kit
HTMLファイルを開き、Jと入力して、利用可能なすべてのスニペットの完全なリストを表示します。

Django
その名の通り、VS CodeでのDjangoウェブフレームワーク開発のために特別に設計された拡張機能。Djangoプロジェクトの生産性を高めるさまざまな機能が組み込まれています。
Flask Snippets
Flaskウェブフレームワークのコードスニペットを揃えた便利な拡張機能です。Flaskの一般的なパターンやショートカットに使えるスニペットを活用して、Flaskのコーディング作業を簡素化することができます。
★Tabnine AI Autocomplete
コード補完を次のレベルに引き上げてくれる、AIを活用した自動補完拡張機能。大量のコードを学習した高度な機械学習モデルによって、非常に正確でコンテキストを考慮したコード候補が表示されます。
GIT
GitHub Copilot
★GitHubとOpenAIによって開発された革新的なAI搭載コーディングアシスタント。膨大なコードを消化した機械学習モデルを搭載し、インテリジェントなコードの提案と補完が提供されます。
サーバー/バックグラウンド
npm Intellisense
npmパッケージのインポート時に自動補完機能が実装され、時間と手間を削減することができます。また、記述中にパッケージ名も提案してくれるため、プロジェクトへの依存関係のインポートも容易です。


