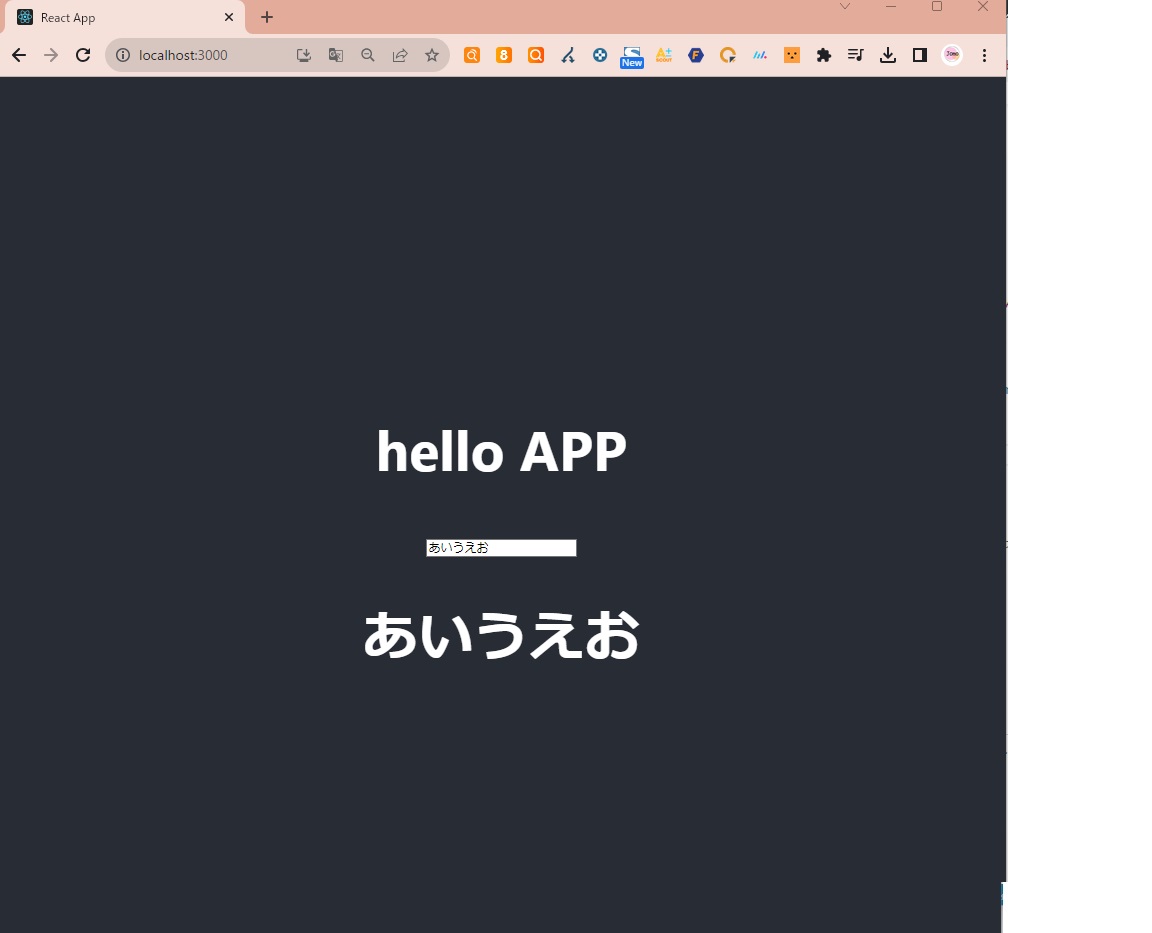
Imputフォーム(テキストエリア)に入力した値が更新されるたび(イベント)に、入力した文字を画面上に表示させる。


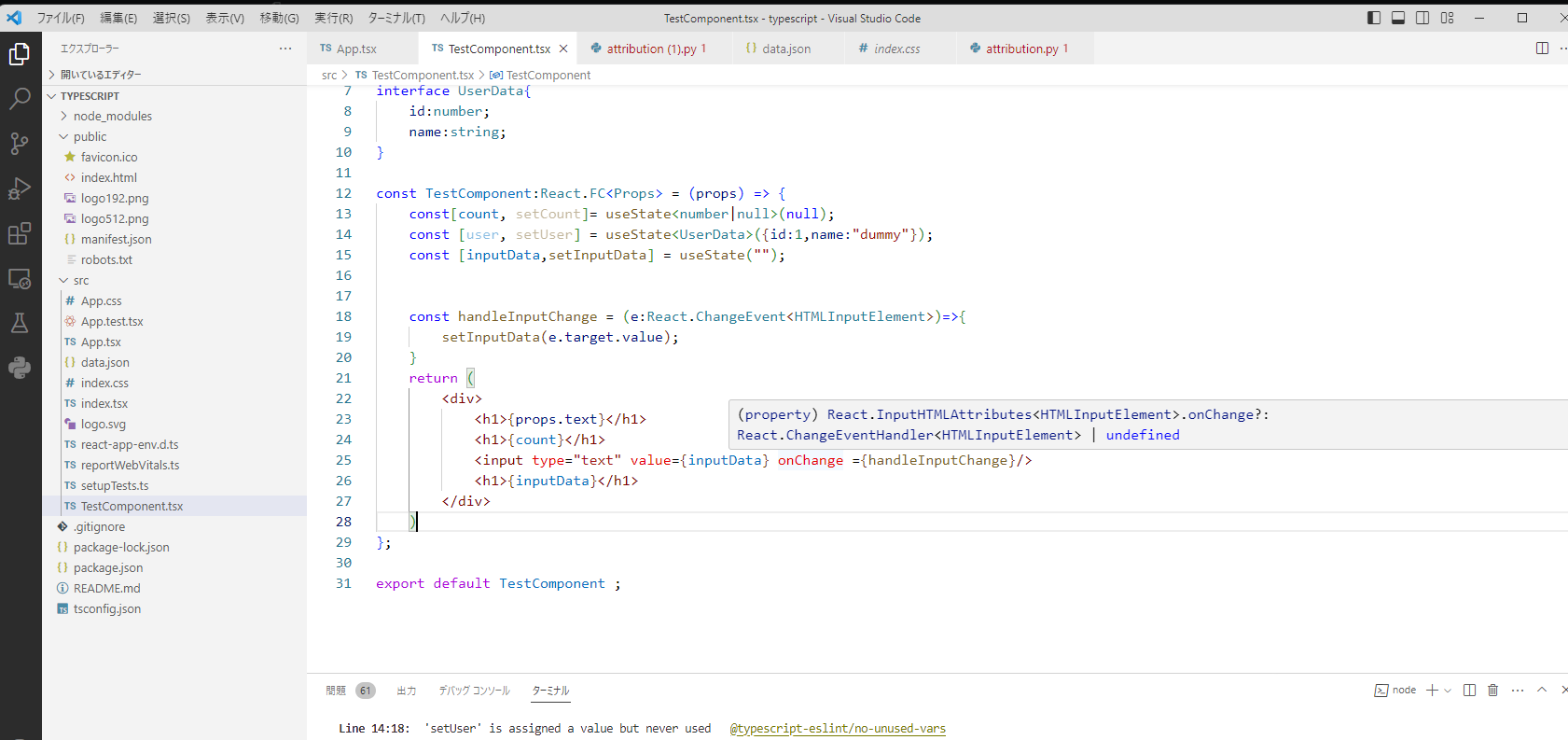
TestComponent.tsx
import React, {useState} from 'react'
interface Props{
text:string;
}
interface UserData{
id:number;
name:string;
}
const TestComponent:React.FC<Props> = (props) => {
const[count, setCount]= useState<number|null>(null);
const [user, setUser] = useState<UserData>({id:1,name:"dummy"});
const [inputData,setInputData] = useState("");
const handleInputChange = (e:React.ChangeEvent<HTMLInputElement>)=>{
setInputData(e.target.value);
}
return (
<div>
<h1>{props.text}</h1>
<h1>{count}</h1>
<input type="text" value={inputData} onChange ={handleInputChange}/>
<h1>{inputData}</h1>
</div>
)
};
export default TestComponent1)表示させる部分を記載
<input type="text" value={inputData} onChange ={handleInputChange}/>
<h1>{inputData}</h1>2)handleInputChange を宣言する
const handleInputChange = (e:React.ChangeEvent<HTMLInputElement>)=>{
setInputData(e.target.value);
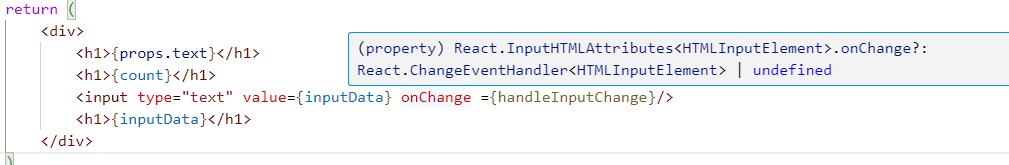
}handleInputChangeの型が分からない場合は、1)で作成した「onChange」にカーソルをホバーさせて、表示されるポップアップを読み取る

表示された内容:

ココに記載されている「React.ChangeEvent<HTMLInputElement>」をhandleInputChangeの型として宣言する。