※参照先:http://takaslife.com/2013/06/22/facebook-rssgraffiti-setting/
①先ずはRSSGraffitiの登録
Googleで「RSSGraffiti」と検索すると、一番上に出てくると思います。
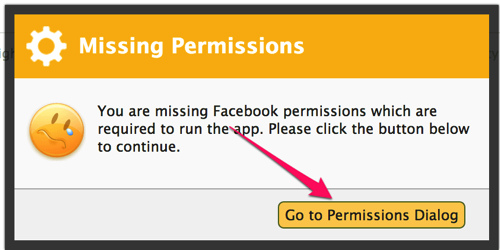
「Go to Permissions Dialog」を選択。

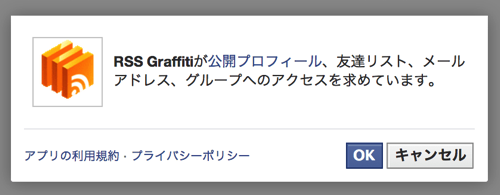
「OK」を選択。

「OK」を選択。

「OK」を選択。

これで、アプリの登録は終了です。
②RSSフィードの設定
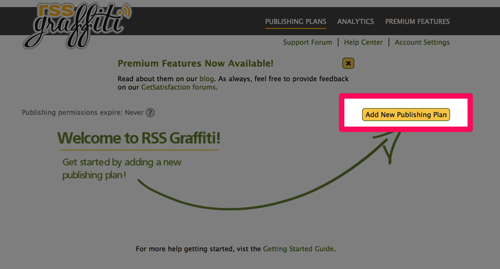
「Add New Publishing Plan」を選択。

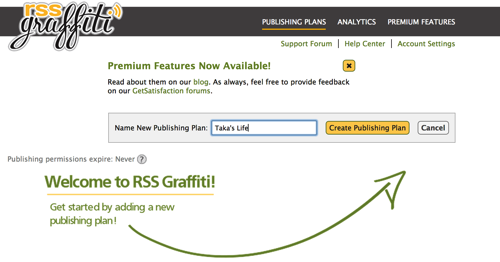
設定を保存するための名前を入力します。私はブログ名を入れました。入力したら「Create Publishing Plan」を選択し次に行きます。

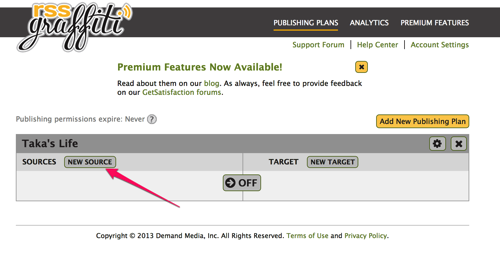
「NEW SOURCE」を選択。

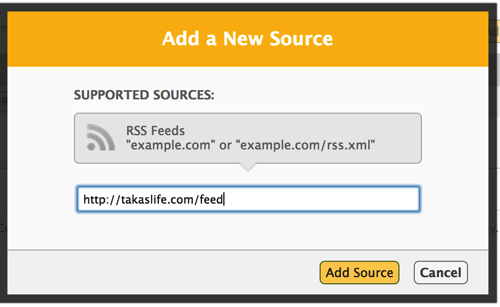
Facebookのタイムラインに表示したいフィードのURLを入力します。入力したら「Add Source」を選択。

※私は、さくらインターネットでWordpressをインストールして、開設しているブログのRSSフィードである
「https://tibirobo.jpn.org/?feed=rss2」を入力しました。(:投稿のRSSのURL)
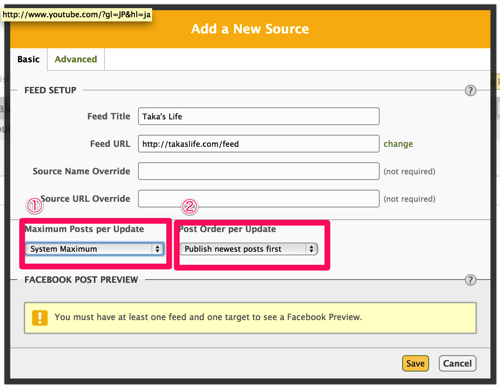
この様な画面になります。

- 記事の取得数を設定します。1度に取得する記事が何十記事もなければ「System Maximum」で良いです。
- 複数の未取得記事があった場合、古い方から読み込むか新しい方から読み込むかの設定です。Facebookのタイムラインは新しい記事が上に来るのが普通なので「Publish older posts first」を選択します。
入力が終わったら、「Save」します。
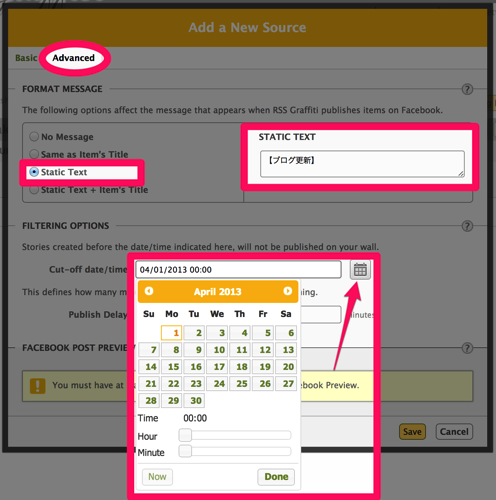
「Advanced」のタブを選択。記事をFacebookへ投稿する時の設定をします。

ここでは記事をFacebookのタイムラインに表示するとき、一緒に表示する文章の設定ができます。ブログ記事のタイトルなどは別途取得されますので「【ブログ更新】」と言う文章だけ追加しました。
下の日付の部分ですが、ここに設定されている日付より前の記事は読み込まないという設定です。ここを読み込ませたい記事が投稿され日付より前に設定しておかないと記事が読み込まれませんので注意です!
入力が終わったら、「Save」します。
③Facebookへの表示設定
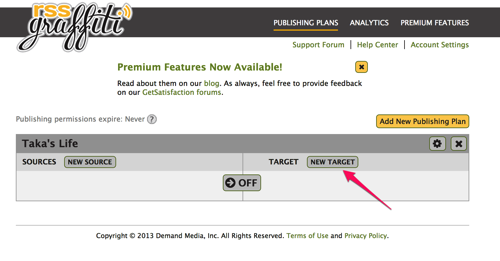
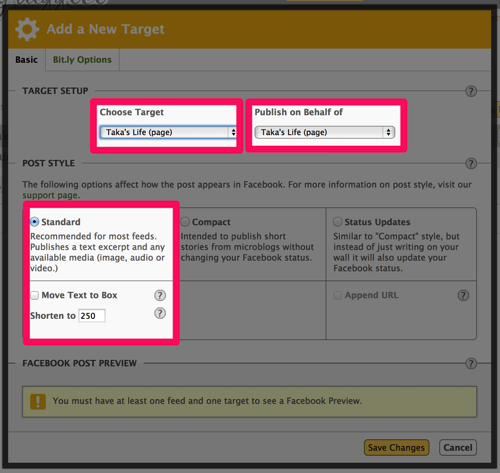
「NEW TARGET」を選択。


- Choose Target:ブログ記事を投稿するFacebookアカウントを指定します。Facebookページの表示するのか、個人アカウントの方に表示するのか設定出来ます。今回、私はFacebookページヘの表示の設定です。
- Publish on Behalf of:記事を投稿する時に個人アカウント名で投稿するのかFacebookページのアカウントで投稿するのかの設定です。私はFacebookページのアカウントで投稿したいのでこの設定です。
POST STYLE部分は初期では「Standard」が選択されていると思います。とりあえず今はそのままでOKです。
入力が良ければ、「Save Changes」を選択し確定させます。
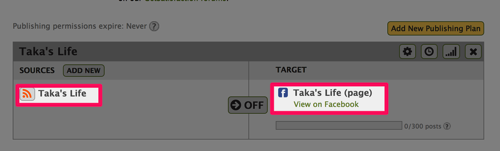
ここまで入力が終わると下記のように表示されていると思います。右側のFacebookページ名は設定確定直後だと表示されない場合があります。その時は少し待ってみて下さい。

右側のFacebookページ名が表示されたら、クリックして下さい。
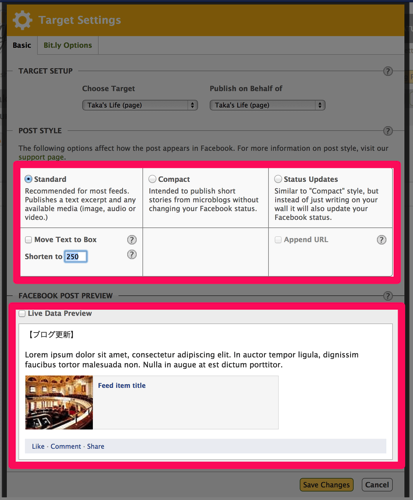
タイムラインでの表示の仕方を3種類から設定します。下にプレビューが出ますので、好きなものに設定して下さい。決まったら「Save Changes」で決定。

これで、一連の設定は終了です。
④アプリを起動しFacebookのタイムラインに表示させよう!
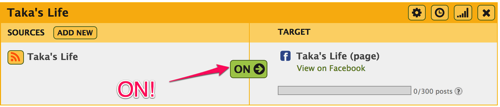
真ん中のスイッチを「ON」にします!

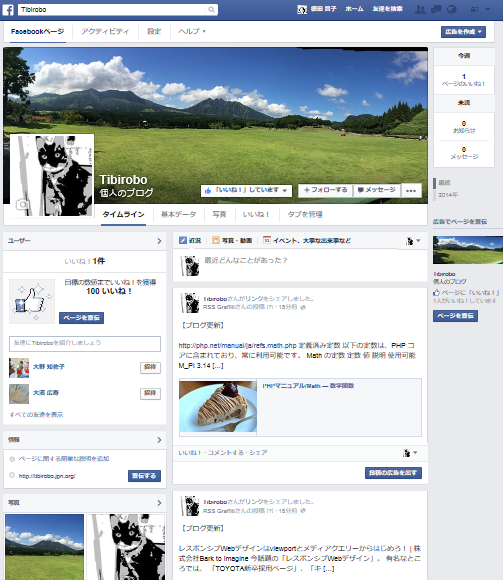
少し待ってから、設定したFacebookページをみてみると、今までのブログ記事が投稿されています。
きちんと表示されていることが確認出来れば終了です。
もし、不具合が発生したら!!
facebookでログインして、ホームの左ナビから、RSS Graffitiの設定画面に入ってエラー内容を確認する。